I am trying to use a LED Display and an ESP32.
Display: 2727 SMD P5 64x32
Board: ESP32 Wrover-B DevKitV4
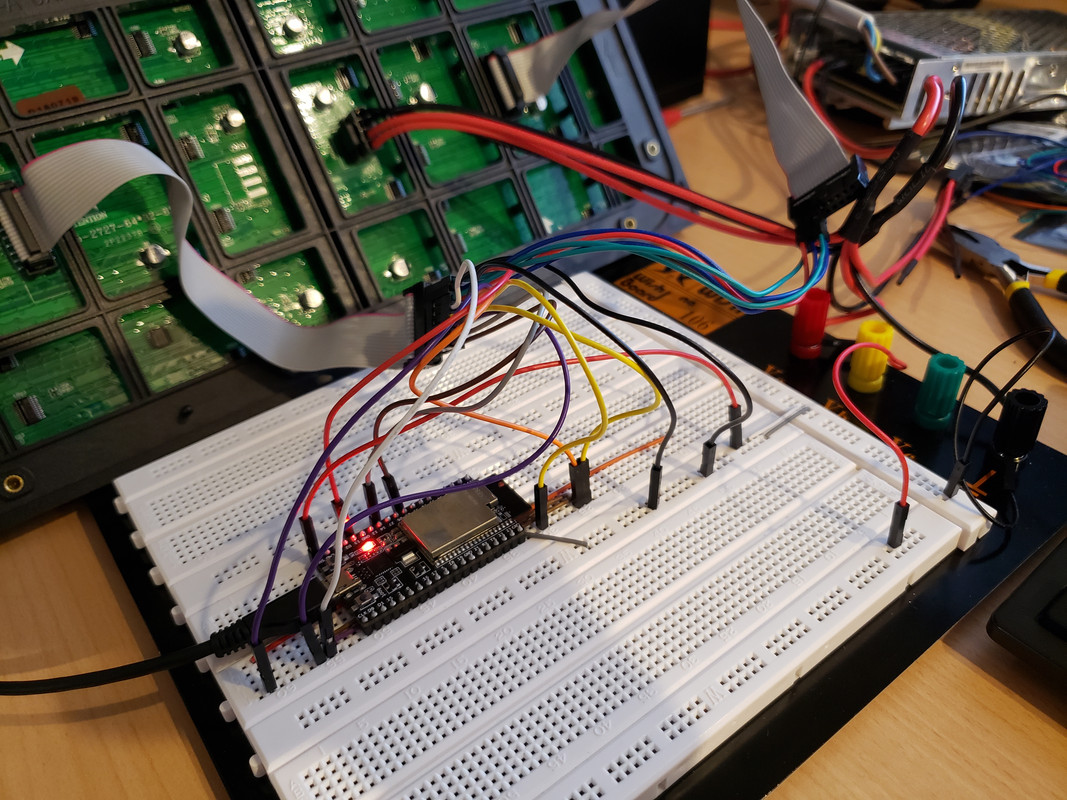
I've done the wiring as it was written in the ReadMe. I thought I did a mistake so I redid the wiring and still nothing.

I've also redefined the GPIO as follows:
#define P_LAT 22
#define P_A 19
#define P_B 23
#define P_C 18
#define P_D 4
#define P_OE 25
`P_E` should be marked as the GND between G2 and B on the HUB75 Matrix, right ?
I've used E as GPIO 15 together with the proper constructor: `PxMATRIX display(64,32,P_LAT, P_OE,P_A,P_B,P_C,P_D,P_E);`. If it's only a wire from the GPIO 15 on the ESP to the E pin on the HUB75 Matrix, the pattern_test moves slower. If grounded it moves faster. About half a row faster.
If I use E as a ground and use the `PxMATRIX display(64,32,P_LAT, P_OE,P_A,P_B,P_C,P_D);` constructor it behaves just like I described above when E was grounded, so it moves "faster", just like in the video at the end of the video.
I've tried `display.setScanPattern(x)` with all its values: `LINE, ZIGZAG, ZAGGIZ, WZAGZIG, VZAG` and it changes nothing.
I've also used: `display.setMuxPattern(x)` with BINARY and STRAIGHT.
`STRAIGHT` would shift the rows lower and from 8bit x 4 row I would end up with 3 row instead of 4.
Between commenting the function and using `BINARY` there isn't any difference, so I've ended up not using `display.setMuxPattern(x)`.
This is the `Pattern_Test` example code that I am using:
Code: Select all
#include <PxMatrix.h>
#define P_LAT 22
#define P_A 19
#define P_B 23
#define P_C 18
#define P_D 4
//#define P_E 15
#define P_OE 25
hw_timer_t * timer = NULL;
portMUX_TYPE timerMux = portMUX_INITIALIZER_UNLOCKED;
// Pins for LED MATRIX
//PxMATRIX display(32,16,P_LAT, P_OE,P_A,P_B,P_C);
PxMATRIX display(64,32,P_LAT, P_OE,P_A,P_B,P_C,P_D);
//PxMATRIX display(64,64,P_LAT, P_OE,P_A,P_B,P_C,P_D,P_E);
void IRAM_ATTR display_updater(){
// Increment the counter and set the time of ISR
portENTER_CRITICAL_ISR(&timerMux);
//isplay.display(70);
display.displayTestPattern(70);
portEXIT_CRITICAL_ISR(&timerMux);
}
uint16_t myCYAN = display.color565(0, 255, 255);
void setup() {
Serial.begin(115200);
display.begin(8);
// display.setScanPattern(LINE);
// /display.setMuxPattern(BINARY);
display.flushDisplay();
display.setTextColor(myCYAN);
display.setCursor(2,0);
display.print("Pixel");
Serial.println("hello");
timer = timerBegin(0, 80, true);
timerAttachInterrupt(timer, &display_updater, true);
timerAlarmWrite(timer, 2000, true);
timerAlarmEnable(timer);
delay(1000);
}
void loop() {
delay(100);
}

These are the specs of the Power Supply:

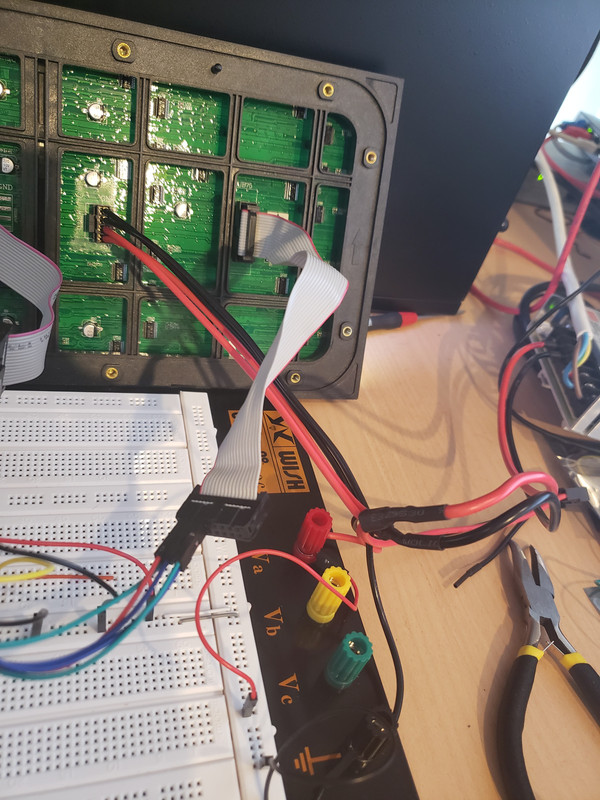
The grounding comes from the Power Supply and the GND pins from the IN - HUB75 matrix (there are 3) and the ESP (I used 1 GND pin) are grounded to that.
I've noticed a strange behaviour:
You can see in the next video that I have a WHITE jumper cable. That white cable is connected to the GND in-between G2 and B from HUB75 matrix (that should be E) and the GPIO 15 on the ESP32. GPIO 15 is not currently defined in the code, as you can see in the code mentioned in the first post:
Code: Select all
//#define P_E 15
PxMATRIX display(64,32,P_LAT, P_OE,P_A,P_B,P_C,P_D);
Code: Select all
#define P_E 15
PxMATRIX display(64,32,P_LAT, P_OE,P_A,P_B,P_C,P_D,P_E);
The other end will be connected to the GPIO15, which is not defined in the code, and then to ground.
You will notice that when it's connected to GPIO15 it works way better, and it has problems only with RED color, and only on the first 2 rows. When the RED starts from the third LED row it works perfectly.
When it's connected to the ground the gibberish happens.
I've changed the `SPI.setFrequency()` from 10 000 000 to 1 000 000 and it behaves even worse.
Now it's bad even after the second row.
https://youtu.be/kn8B-_ej34U
Also I've noticed in PxMatrix.h that it uses GPIO 4 `#define SPI_BUS_SS 4`. In my code I've used GPIO 4 for P_D `#define P_D 4`. Is this a problem ?
Code: Select all
#include <PxMatrix.h>
#define P_LAT 22
#define P_A 19
#define P_B 23
#define P_C 18
#define P_D 4
#define P_E 15
#define P_OE 25
#define matrix_width 64
#define matrix_height 32
hw_timer_t * timer = NULL;
portMUX_TYPE timerMux = portMUX_INITIALIZER_UNLOCKED;
// This defines the 'on' time of the display is us. The larger this number,
// the brighter the display. If too large the ESP will crash
uint8_t display_draw_time=40; //10-50 is usually fine
PxMATRIX display(matrix_width,matrix_height,P_LAT, P_OE,P_A,P_B,P_C,P_D,P_E);
//PxMATRIX display(64,32,P_LAT, P_OE,P_A,P_B,P_C,P_D);
//PxMATRIX display(64,64,P_LAT, P_OE,P_A,P_B,P_C,P_D,P_E);
// Some standard colors
uint16_t myRED = display.color565(255, 0, 0);
uint16_t myGREEN = display.color565(0, 255, 0);
uint16_t myBLUE = display.color565(0, 0, 255);
uint16_t myWHITE = display.color565(255, 255, 255);
uint16_t myYELLOW = display.color565(255, 255, 0);
uint16_t myCYAN = display.color565(0, 255, 255);
uint16_t myMAGENTA = display.color565(255, 0, 255);
uint16_t myBLACK = display.color565(0, 0, 0);
uint16_t myCOLORS[8]={myRED,myGREEN,myBLUE,myWHITE,myYELLOW,myCYAN,myMAGENTA,myBLACK};
uint8_t static weather_icons[]={ /*There was too much code written here.*/};
void IRAM_ATTR display_updater(){
// Increment the counter and set the time of ISR
portENTER_CRITICAL_ISR(&timerMux);
display.display(display_draw_time);
portEXIT_CRITICAL_ISR(&timerMux);
}
void display_update_enable(bool is_enable)
{
if (is_enable)
{
timer = timerBegin(0, 80, true);
timerAttachInterrupt(timer, &display_updater, true);
timerAlarmWrite(timer, 2000, true);
timerAlarmEnable(timer);
}
else
{
timerDetachInterrupt(timer);
timerAlarmDisable(timer);
}
}
void setup() {
Serial.begin(9600);
// Define your display layout here, e.g. 1/8 step
display.begin(8);
// Define your scan pattern here {LINE, ZIGZAG, ZAGGIZ, WZAGZIG, VZAG} (default is LINE)
//display.setScanPattern(LINE);
// Define multiplex implemention here {BINARY, STRAIGHT} (default is BINARY)
//display.setMuxPattern(BINARY);
display.setFastUpdate(true);
display.clearDisplay();
display.setTextColor(myCYAN);
display.setCursor(2,0);
display.print("Pixel");
display.setTextColor(myMAGENTA);
display.setCursor(2,8);
display.print("Time");
display_update_enable(true);
delay(3000);
}
union single_double{
uint8_t two[2];
uint16_t one;
} this_single_double;
// This draws the weather icons
void draw_weather_icon (uint8_t icon)
{
if (icon>10)
icon=10;
for (int yy=0; yy<10;yy++)
{
for (int xx=0; xx<10;xx++)
{
uint16_t byte_pos=(xx+icon*10)*2+yy*220;
this_single_double.two[1]=weather_icons[byte_pos];
this_single_double.two[0]=weather_icons[byte_pos+1];
display.drawPixel(1+xx,yy,this_single_double.one);
}
}
}
unsigned long last_draw=0;
void scroll_text(uint8_t ypos, unsigned long scroll_delay, String text, uint8_t colorR, uint8_t colorG, uint8_t colorB)
{
uint16_t text_length = text.length();
display.setTextWrap(false); // we don't wrap text so it scrolls nicely
display.setTextSize(3);
display.setRotation(0);
display.setTextColor(display.color565(colorR,colorG,colorB));
// Asuming 5 pixel average character width
for (int xpos=matrix_width; xpos>-(matrix_width+text_length*12); xpos--)
{
display.setTextColor(display.color565(colorR/8,colorG/8,colorB/8));
display.clearDisplay();
display.setCursor(xpos,ypos);
display.println(text);
delay(scroll_delay);
yield();
// This might smooth the transition a bit if we go slow
// display.setTextColor(display.color565(colorR/4,colorG/4,colorB/4));
// display.setCursor(xpos-1,ypos);
// display.println(text);
// delay(scroll_delay/5);
// yield();
}
}
uint8_t icon_index=0;
void loop() {
scroll_text(1,40,"Welcome to PxMatrix!",0,255,255);
display.clearDisplay();
draw_weather_icon(icon_index);
icon_index++;
if (icon_index>10)
icon_index=0;
for (int xx=0; xx<16;xx++)
{
display.drawLine(xx+16,0,xx+16,5,display.color565(xx*16,0,0));
display.drawLine(xx+16,6,xx+16,10,display.color565(0,xx*16,0));
display.drawLine(xx+16,11,xx+16,15,display.color565(0,0,xx*16));
}
for (uint8_t dimm=255; dimm>0; dimm--)
{
display.setBrightness(dimm);
delay(5);
}
for (uint8_t dimm=0; dimm<255; dimm++)
{
display.setBrightness(dimm);
delay(5);
}
}
https://youtu.be/5KoXFSEt0MQ
It looks way better through a camera. In reality it isn't that smooth. Reality = 15 fps, camera = 30+ fps.
Also, on camera, the scrolling text changes colors. In reality it's only one color.
Also the RGB flag is pretty static in reality.
If the color of the scrolling text is white: 255,255,255, after the first iteration, from the second time the text starts scrolling and onward it has ghosting. Also, with every color, the brightness dims after the first scroll.
The only thing that affects this behavior is adding /2, /4, /8 to `display.setTextColor(display.color565(colorR,colorG,colorB))`.
The color should be (96,96,250) meaning some kind of blue. If I set the above function to `display.setTextColor(display.color565(colorR/8,colorG/8,colorB/8));` then it's blue. If I set it to /2 or /4 then it's white.
Also, I can't control the brightness.
uint8_t display_draw_time=40; changing the number does nothing.
Sorry for the long post, but I've been trying to make this work for the past week and I just couldn't do it.
I am hoping that somebody on this forum encountered some of these problems and/or have some idea on what can I do next !
Thank you !
I've posted on the library's github but the owner barely responds.